В этом уроке разбираемся какие возможности у нас есть при создании фона и границ элементов; какие функции используются для вывода на экран изображений; как показать картинку из Интернет.
В прошлых уроках мы уже добавляли фон в некоторые элементы. Мы использовали только цвет, но есть возможность задать и форму. Кроме фона мы также можем настраивать границы элемента.
Рассмотрим эти возможности на простом примере:
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.foundation.background
import androidx.compose.ui.graphics.Color
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.width
import androidx.compose.ui.Alignment.Companion.Center
import androidx.compose.ui.unit.dp
@Composable
fun HomeScreen() {
Box(contentAlignment = Center, modifier = Modifier.fillMaxSize()) {
Box(modifier = Modifier
.width(160.dp).height(120.dp)
.background(color = Color.Cyan)
)
}
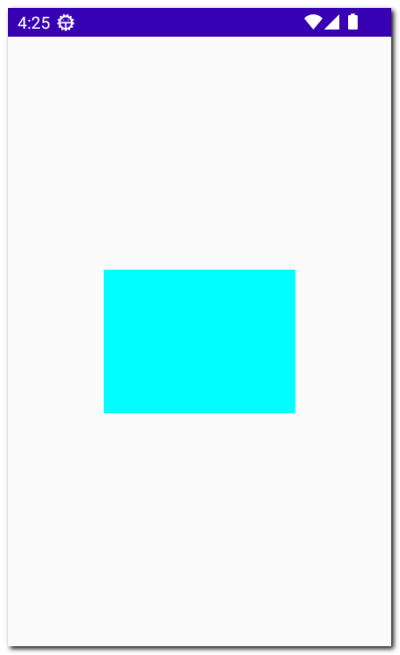
}В центре экрана выводим пустой Box размером 160x120.

На нем и будем тренироваться.
Background
В примере мы в background указали только color. Но там есть еще один параметр - shape. Он имеет значение по умолчанию - RectangleShape. В результате мы получаем обычный прямоугольник.
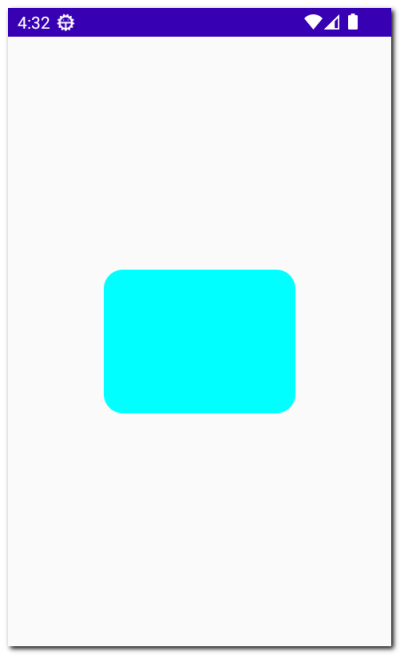
Давайте используем другую форму, например, закругленные углы - RoundedCornerShape
.background(color = Color.Cyan, shape = RoundedCornerShape(16.dp))
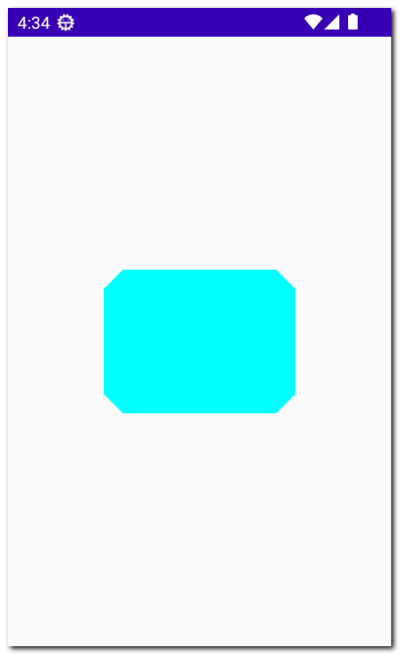
Или срезанные углы - CutCornerShape:
.background(color = Color.Cyan, shape = CutCornerShape(16.dp)) 
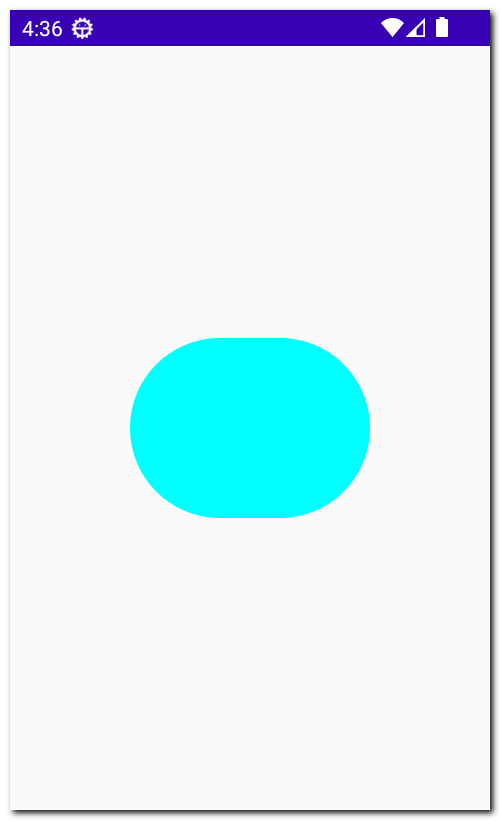
Еще есть круглый фон:
.background(color = Color.Cyan, shape = CircleShape) 
Получился не совсем круг, потому что ширина и высота элемента не равны. Но такой результат вполне можно использовать для небольших текстов, которые показывают, например, количество непрочитанных сообщений.
Вернемся к цвету.
Если нам нужен не фиксированный цвет, а что-то посложнее, используем другую версию background, которая принимает на вход Brush. С его помощью можно сделать градиент:
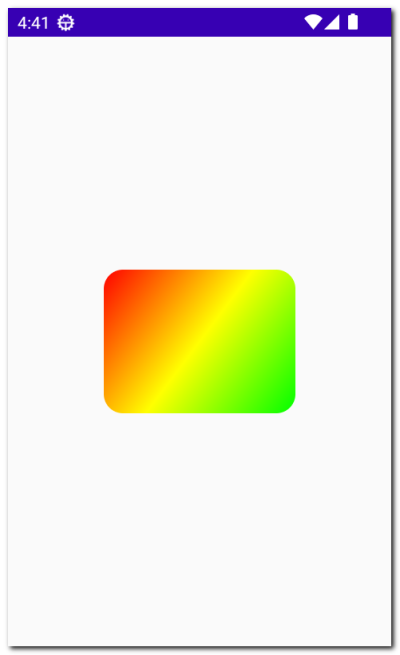
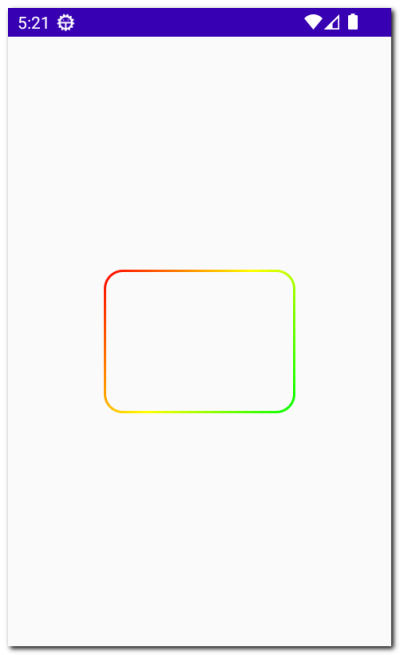
.background(
brush = Brush.linearGradient(colors = listOf(Color.Red, Color.Yellow, Color.Green)),
shape = RoundedCornerShape(16.dp)
)
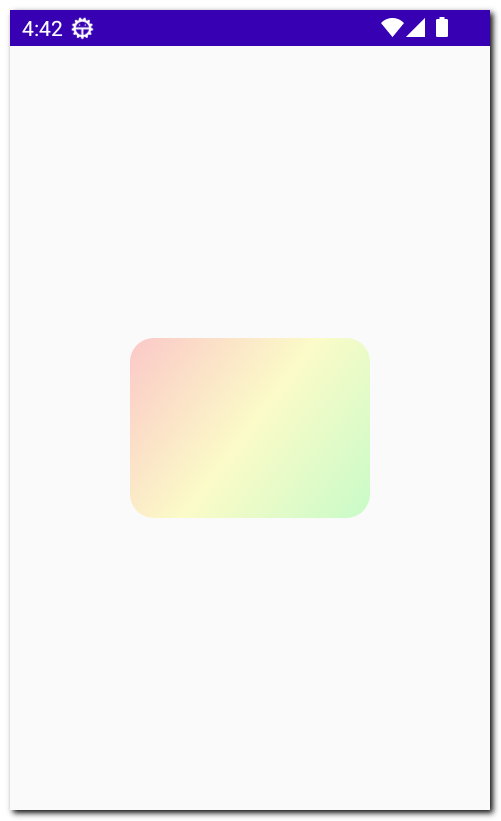
Также вместе с Brush можно указать и прозрачность:
.background(
brush = Brush.linearGradient(colors = listOf(Color.Red, Color.Yellow, Color.Green)),
alpha = 0.2f,
shape = RoundedCornerShape(16.dp)
) 
Border
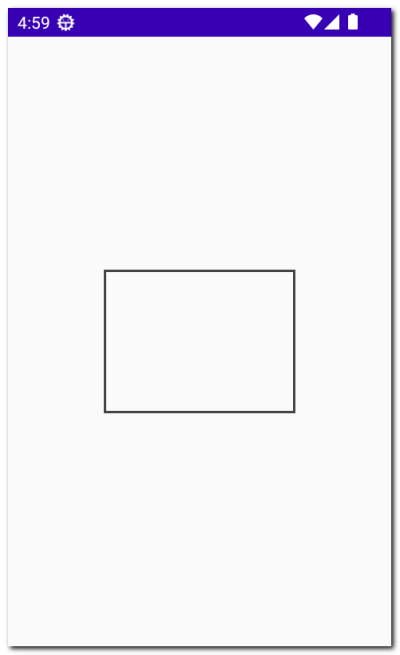
С помощью border мы можем задать как будет выглядеть граница нашего элемента. Уберем пока background, и добавим border:
import androidx.compose.foundation.border
@Composable
fun HomeScreen() {
Box(contentAlignment = Center, modifier = Modifier.fillMaxSize()) {
Box(modifier = Modifier
.width(160.dp).height(120.dp)
.border(width = 2.dp, color = Color.DarkGray)
)
}
}Результат:

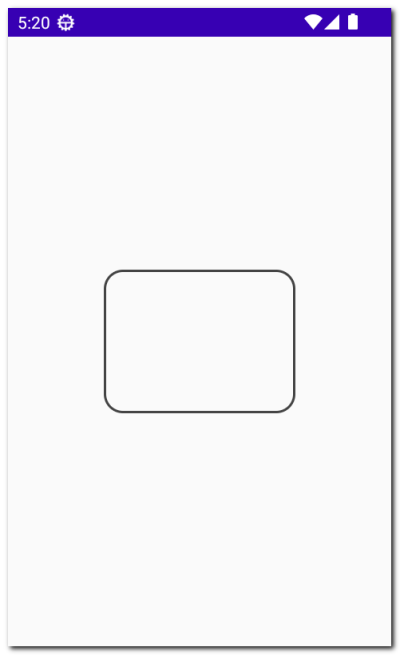
Так же, как и у background, у border есть параметр shape, где мы можем указать нужную нам фигуру:
.border(width = 2.dp, color = Color.DarkGray, shape = RoundedCornerShape(16.dp)) 
Также есть и Brush:
.border(width = 2.dp, brush = Brush.linearGradient(colors = listOf(Color.Red, Color.Yellow, Color.Green)), shape = RoundedCornerShape(16.dp))
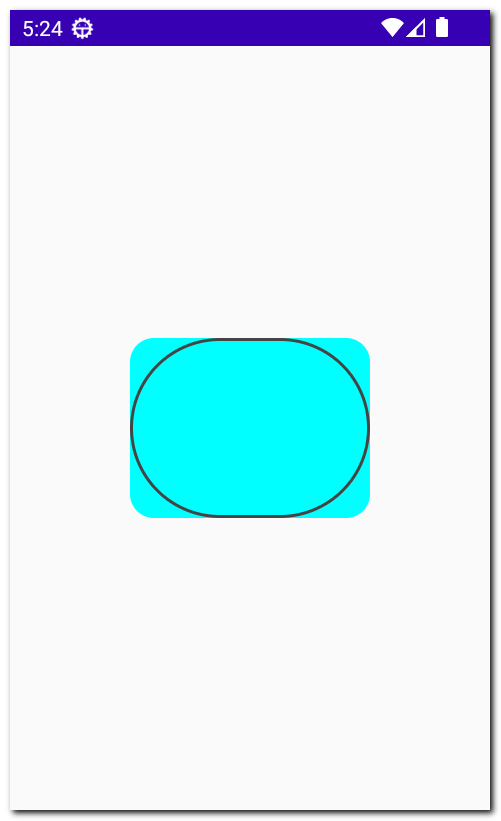
Фон и границу можно ставить вместе. При этом можно даже поставить им разные формы
.background(color = Color.Cyan, shape = RoundedCornerShape(16.dp))
.border(width = 2.dp, color = Color.DarkGray, shape = CircleShape)но результат будет так себе:

Изображения
Для изображений у нас есть два элемента: Image и Icon
import androidx.compose.foundation.Image
import androidx.compose.material.Icon
import androidx.compose.ui.res.painterResource
@Composable
fun HomeScreen() {
Box(contentAlignment = Center, modifier = Modifier.fillMaxSize()) {
Image(
painter = painterResource(id = R.drawable.sand),
contentDescription = null
)
Icon(
painter = painterResource(id = R.drawable.ic_launcher_foreground),
contentDescription = null
)
}
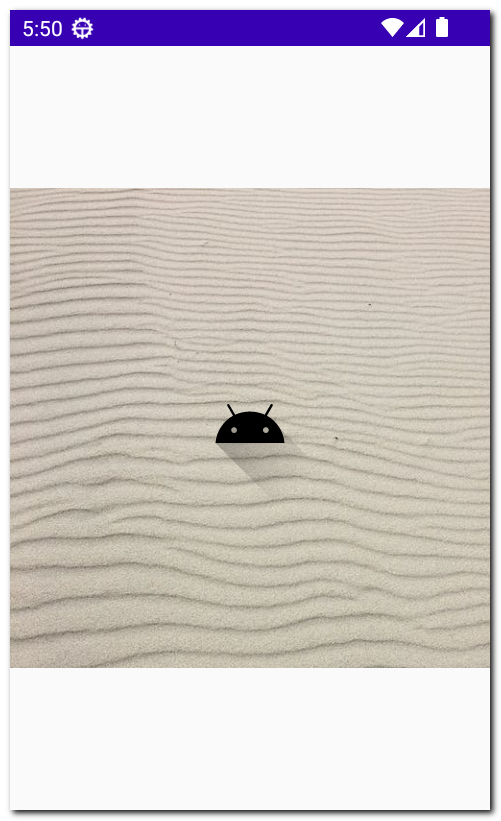
}Оба используют painterResource, чтобы достать картинку из ресурсов
Результат:

Разница между ними понятна из их названий.
Image - для картинок. У него есть стандартные параметры для настройки положения и отображения картинки: alignment, contentScale, alpha, colorFilter.
Icon - для иконок. У него есть параметр tint, который позволяет задать оттенок иконки.
Для отображения картинок из Интернет можно использовать библиотеку Coil.
Добавляем зависимость:
implementation 'io.coil-kt:coil-compose:2.2.2'
И используем AsyncImage, который под капотом скачает картинку и отобразит ее на экране.
AsyncImage(
model = "https://developer.android.com/images/android-go/next-billion-users_856.png",
contentDescription = null
)Не забудьте в манифест добавить Permission на Internet.
Если картинка не грузится, то попробуйте перезапустить или переустановить приложение.
Присоединяйтесь к нам в Telegram:
- в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
- в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
- ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня





Комментарии
И тут я просто расплакался
Может быть, фон и границы?
RSS лента комментариев этой записи