В Android 4.1 (API 16) появились расширенные уведомления. Если потянуть вниз такое уведомление, то оно отобразит дополнительную информацию.
Чтобы создать расширенное уведомление, необходимо добавить стиль к билдеру. Стилей существует несколько. Все они наследники абстрактного класса NotificationCompat.Style. Из названия стиля обычно понятно, для чего он может быть использован.
Рассмотрим, например, стиль BigTextStyle, чтобы отобразить длинный текст.
Далее я буду приводить только код билдера. А как из билдера получить и отобразить уведомление, вы можете посмотреть в предыдущих уроках.
Код:
String longText = "To have a notification appear in an expanded view, " +
"first create a NotificationCompat.Builder object " +
"with the normal view options you want. " +
"Next, call Builder.setStyle() with an " +
"expanded layout object as its argument.";
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("Title")
.setContentText("Notification text")
.setStyle(new NotificationCompat.BigTextStyle().bigText(longText));
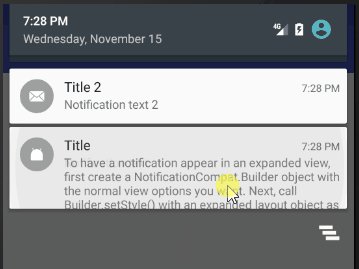
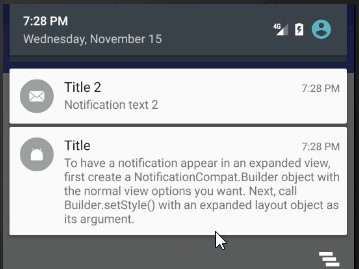
В билдере уведомления вызываем метод setStyle, в который нам необходимо передать стиль. Создаем стиль BigTextStyle и передаем ему длинный текст в метод bigText.
Теперь при раскрытии уведомления будет отображаться длинный текст.

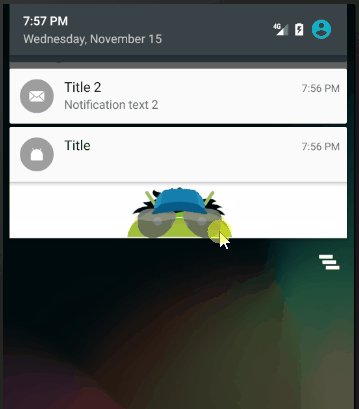
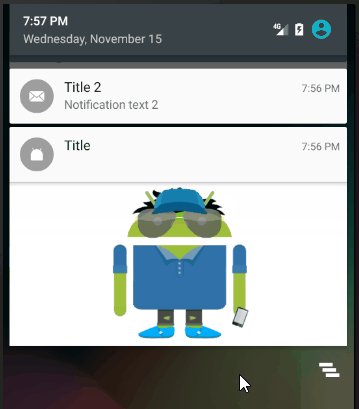
Стиль BigPictureStyle поможет отобразить большую картинку:
BitmapFactory.Options options = new BitmapFactory.Options();
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.startandroid, options);
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("Title")
.setContentText("Notification text")
.setStyle(new NotificationCompat.BigPictureStyle().bigPicture(bitmap));
Создаем bitmap и передаем его в BigPictureStyle.
При раскрытии уведомление отобразит картинку

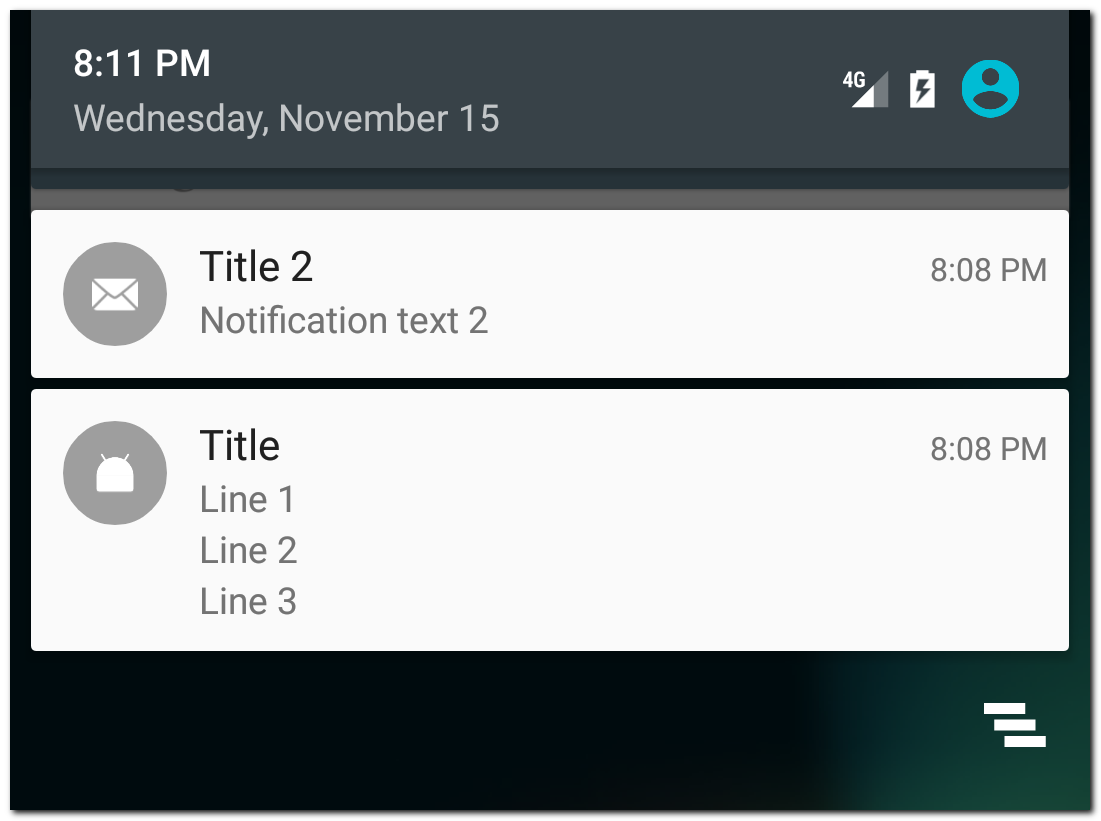
Стиль InboxStyle - разместит до 5 ваших строк в виде списка
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("Title")
.setContentText("Notification text")
.setStyle(new NotificationCompat.InboxStyle()
.addLine("Line 1")
.addLine("Line 2")
.addLine("Line 3"));
Методом addLine добавляем строки
Результат:

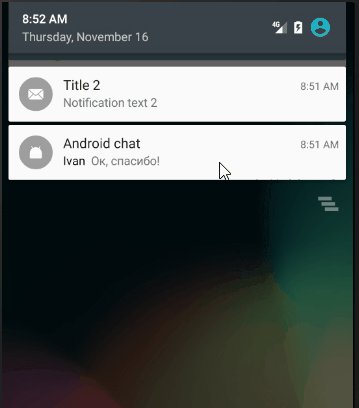
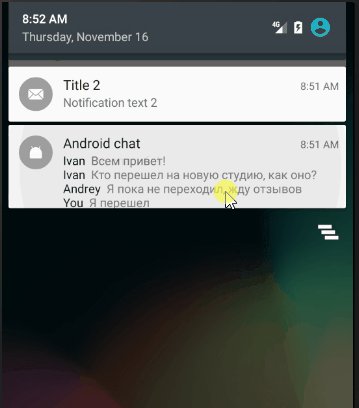
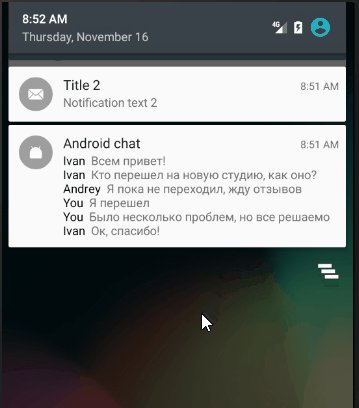
Стиль MessagingStyle удобен для отображения последних сообщений из чата:
NotificationCompat.MessagingStyle messagingStyle = new NotificationCompat.MessagingStyle("You");
messagingStyle.setConversationTitle("Android chat")
.addMessage("Всем привет!", System.currentTimeMillis(), "Ivan")
.addMessage("Кто перешел на новую студию, как оно?", System.currentTimeMillis(), "Ivan")
.addMessage("Я пока не переходил, жду отзывов", System.currentTimeMillis(), "Andrey")
.addMessage("Я перешел", System.currentTimeMillis(), null)
.addMessage("Было несколько проблем, но все решаемо", System.currentTimeMillis(), null)
.addMessage("Ок, спасибо!", System.currentTimeMillis(), "Ivan");
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("Title")
.setContentText("Notification text")
.setStyle(messagingStyle);
В конструкторе MessagingStyle вам необходимо указать, под каким именем пользователь будет видеть свои сообщения. Обычно в чатах используют слово You (или Me).
В setConversationTitle указывается название чата. Обычно это используется, когда в чате более двух собеседников.
Далее, методом addMessage добавляются сообщения. Сообщение состоит из трех полей: текст, время, отправитель. Если отправитель - null, то это считается сообщением пользователя, и будет использовано имя, которое мы указывали в конструкторе MessagingStyle, т.е. You.
Добавлять можно сколько угодно сообщений, но после того, как количество сообщений будет больше, чем MessagingStyle.MAXIMUM_RETAINED_MESSAGES, старые сообщения начнут удаляться. Это удобно и позволяет не заморачиваться проверками на количество.
Отображаться сообщения будут в том же порядке, что вы их добавили.
Выглядеть это будет так:

Время сообщений не отображается. Насколько я понял, поверхностно посмотрев исходники, оно пока вообще нигде не используется. Может быть в будущих релизах это изменится.
Метод addMessage также работает с объектом Message. Этот объект содержит поля: текст, время и автор. Но кроме них есть метод setData для указания MIME-данных, например картинок.
У некоторых стилей есть пара общих методов, которые могут быть полезны: setBigContentTitle и setSummaryText.
Рассмотрим их на примере с InboxStyle:
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("Title")
.setContentText("Notification text")
.setStyle(new NotificationCompat.InboxStyle()
.addLine("Line 1")
.addLine("Line 2")
.addLine("Line 3")
.setBigContentTitle("Extended title")
.setSummaryText("+5 more"));
Код почти тот же, что мы рассматривали ранее. Добавлены два метода:
setBigContentTitle - позволяет указать заголовок уведомления, который будет показан при раскрытии уведомления
setSummaryText - текст будет отображен внизу расширенного уведомления
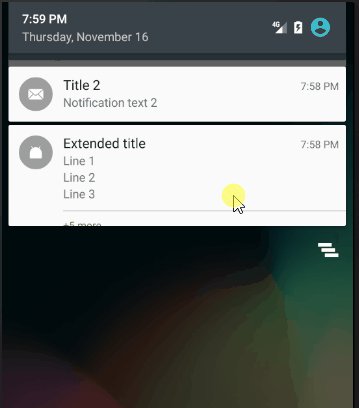
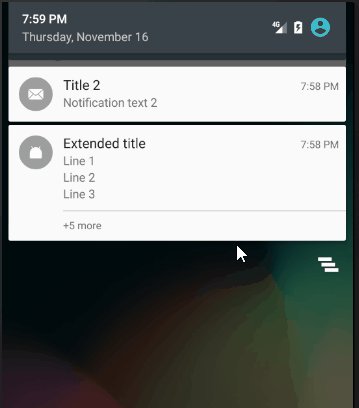
Результат:

При раскрытии уведомления меняется заголовок и в нижней части отображен summary текст.
Присоединяйтесь к нам в Telegram:
- в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
- в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
- ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня




