В новой версии беты ConstraintLayout, появились circular constraints. С их помощью мы можем настроить два View так, чтобы одно находилось на определенном расстоянии и под определенным углом от другого

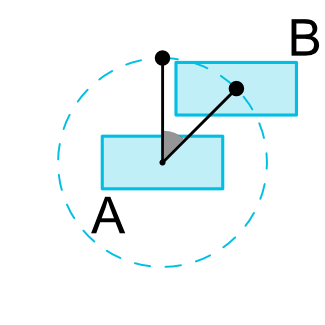
На картинке View B находится под углом и на определенном расстоянии от View A
Чтобы получить такой результат, нам надо настроить три атрибута для View B
- layout_constraintCircle - указываем id view, которое будет центром окружности, т.е. View A
- layout_constraintCircleRadius - расстояние от центра окружности до View B
- layout_constraintCircleAngle - угол (в градусах, от 0 до 360)
Чтобы использовать бета версию ConstraintLayout, добавьте google maven
repositories {
maven {
url 'https://maven.google.com'
}
}
dependencies {
...
compile 'com.android.support.constraint:constraint-layout:1.1.0-beta3'
}
Более подробно про ConstraintLayout вы можете прочесть в уроках:
Урок 180. ConstraintLayout. Основы
Урок 181. ConstraintLayout: match_constraints, инструменты в toolbar, guidelines, aspect ratio
Урок 182. ConstraintLayout: chain, weight, barrier, group, circular
Урок 183. ConstraintSet. Программная настройка ConstraintLayout
Присоединяйтесь к нам в Telegram:
- в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
- в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
- ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня