В этом посте описывается несложный пример MVP, без использования запутывающих интерфейсов и сложных библиотек.
Что такое MVP
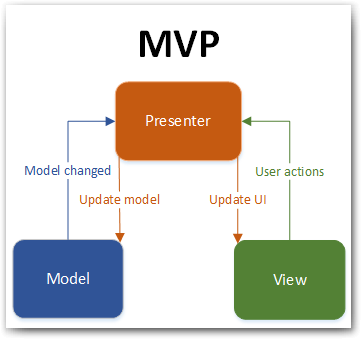
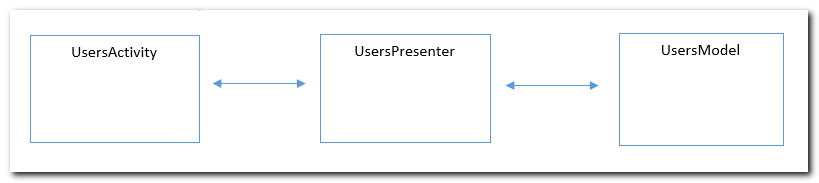
Сначала немного теории о MVP. Схематично это выглядит так:

MVP расшифровывается как Model-View-Presenter (модель-представление-презентер). Если рассматривать Activity, которое отображает какие-то данные с сервера, то View - это Activity, а Model - это ваши классы по работе с сервером. Напрямую View и Model не взаимодействуют. Для этого используется Presenter.
Если в Activity пользователь нажал кнопку Обновить, то Activity сообщает об этом презентеру. При этом Activity не просит презентер загрузить данные. Оно просто сообщает, что пользователь нажал кнопку Обновить. А презентер уже сам решает, что по нажатию этой кнопки надо делать. Он запрашивает данные у модели и передает их в Activity, чтобы отобразить на экране.
Если экран отображает данные из базы данных, то модель - это база данных. Презентер может подписаться на уведомления модели об обновлении. В случае, когда данные в БД изменятся, модель оповестит об этом презентер. Презентер получит эти изменения и передаст их в Activity.
Можно сказать, что презентер - это логика, вынесенная из Activity в отдельный класс. А Activity остается для отображения данных и взаимодействия с пользователем. Если вы решили сделать другое Activity для отображения данных, то вам уже не нужно будет переносить логику в новое Activity, можно будет использовать готовый Presenter. А если вы решили поменять логику, то вам не нужно будет лезть в Activity и там, среди кода, который отвечает за отображение данных и взаимодействие с пользователем, искать логику и менять ее. Вы меняете код в презентере.
Важное замечание! Пример реализации, который мы сейчас будем рассматривать, не является единственно правильным вариантом, выполненным по канонам MVP. В разных случаях могут быть шаги влево и вправо. Но общую концепцию этот пример отражает.
Практика
Я создал небольшое приложение и залил на гитхаб.
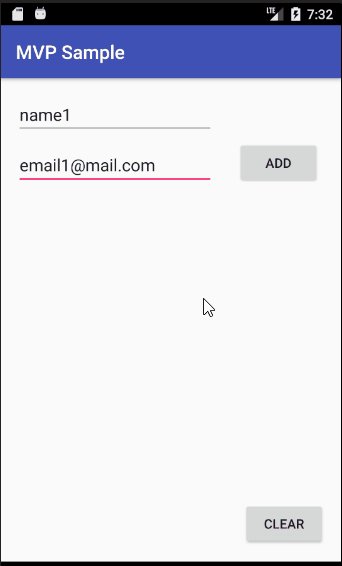
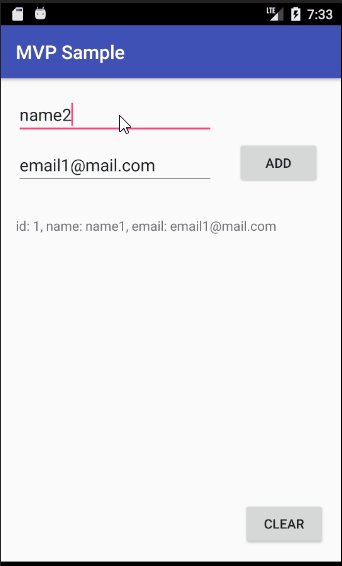
Приложение умеет добавлять, хранить и отображать список пользователей.

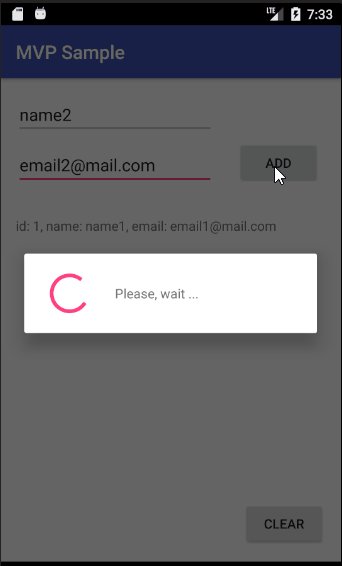
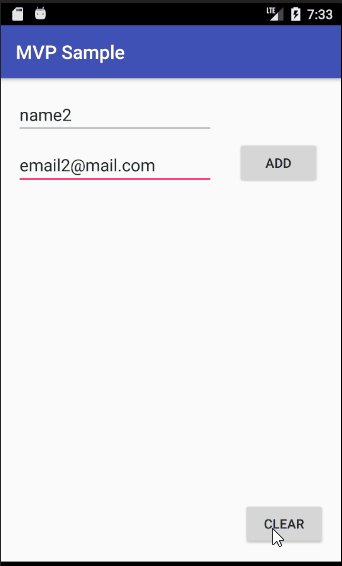
Чтобы наглядно показать отличие MVP, я сделал этот экран в двух вариантах: Activity и MVP. Вы можете выбрать нужный вариант при запуске:

Оба этих режима внешне будут выглядеть и работать одинаково, но "под капотом" они разные.
Первый вариант реализован с помощью одного Activity - SingleActivity. В нем реализовано следующее:
- вывод информации на экран и обработка нажатий
- логика (что делать по нажатию на кнопки и что/когда показывать)
- работа с базой данных.
Такой вариант реализации считается тяжелым и неудобным. Слишком много всего возложено на один класс.
Второй вариант реализован с помощью MVP - mvp.
В этом варианте я просто разделил код из SingleActivity на три класса в соответствии с MVP:
- в UsersModel - работа с базой данных (Model)
- в UsersActivity - вывод информации на экран и обработка нажатий (View)
- в UsersPresenter - логика (Presenter)

Давайте немного пройдемся по ключевым моментам кода. Сначала рекомендую вам посмотреть код SingleActivity, чтобы понять основные механизмы работы приложения. А я дальше буду описывать, как это было разделено по разным классам.
UsersModel
Это Model (модель). В модели обычно реализована работа с данными, например: запрос данных с сервера, сохранение в БД, чтение файлов и т.п.
Здесь находятся все операции с базой данных. Этот класс имеет три public метода, которые вызываются презентером:
loadUsers - получение списка пользователей из БД
addUsers - добавление пользователя в БД
clearUsers - удаление всех пользователей из БД
Что происходит внутри этих методов - касается только модели. Презентер будет просто вызывать эти методы и его не должно интересовать, как именно они реализованы.
Методам на вход можно передавать колбэки, которые будут вызваны по окончанию операции. Асинхронность работы с БД реализована с помощью AsyncTask. В методы добавления и удаления добавлены секундные паузы для наглядности.
UserActivity
Это View (представление). Представление отвечает за отображение данных на экране и за обработку действий пользователя.
Здесь есть несколько public методов, вызываемых презентером:
getUserData - получение данных, введенных пользователем
showUsers - отображение списка пользователей
showToast - отображение Toast
showProgress/hideProgress - скрыть/показать прогресс-диалог
В представлении не должно быть никакой логики. Это только инструмент для отображения данных и взаимодействия с пользователем.
Действия пользователя передаются в презентер. Обратите внимание на обработчики для кнопок Add и Clear. По нажатию на них, представление сразу сообщает об этом презентеру. И презентер уже будет решать, что делать.
Повторюсь, т.к. очень важно понимать это правильно. По нажатию на кнопки, Activity не просит презентер добавить пользователя или удалить всех пользователей. Т.е. оно не указывает презентеру, что ему делать. Оно просто сообщает, что была нажата кнопка Add или Clear. А презентер принимает это к сведению и действует по своему усмотрению.
UsersPresenter
Это Presenter (презентер). Он является связующим звеном между представлением и моделью, которые не должны общаться напрямую.
От представления презентер получает данные о том, какие кнопки были нажаты пользователем, и решает, как отреагировать на эти нажатия. Если надо что-то отобразить, то презентер сообщает об этом представлению. А если нужно сохранить/получить данные, он использует модель.
Давайте по шагам рассмотрим взаимодействие представления, презентера и модели на нашем примере. Возьмем сценарий добавления новых данных в базу.
1) Пользователь вводит данные в поля ввода. Это никак не обрабатывается и ничего не происходит.
2) Пользователь жмет кнопку Add. Вот тут начинается движ.
3) Представление сообщает презентеру о том, что была нажата кнопка Add.
4) Презентер просит представление дать ему данные, которые были введены пользователем в поля ввода.
5) Презентер проверяет эти данные на корректность.
6) Если они некорректны, то презентер просит представление показать сообщение об этом.
7) Если данные корректны, то презентер просит представление показать прогресс-диалог и просит модель добавить данные в базу данных.
8) Модель асинхронно выполняет вставку данных и сообщает презентеру, что вставка завершена
9) Презентер просит представление убрать прогресс-диалог.
10) Презентер просит свежие данные у модели.
11) Модель возвращает данные презентеру.
12 Презентер просит представление показать новые данные.
Из этой схемы видно, что презентер рулит всем происходящим. Он раздает всем указания, решает, что делать и как реагировать на действия пользователя.
Обратите внимание на методы презентера: attachView и detachView. Первый дает презентеру представление для работы, а второй говорит, что представление надо отпустить. Эти методы вызывает само представление. Первый метод - после своего создания, а второй - перед своим уничтожением. Иначе, если презентер будет держать ссылку на представление после его официального уничтожения, то может возникнуть утечка памяти.
Метод viewIsReady вызывается представлением, чтобы сообщить о том, что представление готово к работе. Презентер запрашивает у модели данные и просит представление отобразить их.
Плюсы MVP
Кратко напишу преимущества MVP по сравнению с Activity.
- легче писать тесты
- в небольших классах искать что-либо и вносить изменения легче, чем в одном большом
- бывает так, что одно представление используется разными презентерами, или наоборот - один презентер используется для разных представлений. Если у вас все в одном Activity - вы не сможете так сделать.
Все плюсы вытекают из того, что вместо одного класса, мы используем несколько.
Что дальше?
Я создал этот пример, чтобы максимально просто показать реализацию MVP. Реальный рабочий пример будет содержать несколько важных дополнений. Кратко расскажу о них, чтобы вы представляли себе, куда двигаться дальше.
Интерфейсы.
Это то, что очень запутывает новичков в примерах MVP, но действительно является очень полезным инструментом.
Обратите внимание на взаимодействие презентера и представления в нашем примере. У представления есть несколько методов, которые вызывает презентер: getUserData, showUsers, showToast, showProgress, hideProgress. Вот эти методы - это все что должен знать презентер. Ему не нужны больше никакие знания о представлении. А в текущей реализации презентер знает, что его представление - это UsersActivity. Т.е. это целое Activity с кучей методов, которые презентеру знать незачем. Использование интерфейсов решает эту проблему.
Мы можем создать интерфейс UsersContractView
interface UsersContractView {
UserData getUserData();
void showUsers(List<User> users);
void showToast(int resId);
void showProgress();
void hideProgress();
}
Добавить этот интерфейс в UsersActivity
public class UsersActivity extends AppCompatActivity implements UsersContractView
Теперь в презентере можно убрать все упоминания о UsersActivity, и оставить только UsersContractView.
public class UsersPresenter {
private UsersContractView view;
public void attachView(UsersContractView view) {
this.view = view;
}
...
}
Плюс такого похода в том, что теперь в этом презентере вы можете использовать любое представление, которое реализует интерфейс UsersContractView. И вам не придется ничего менять в презентере.
А если презентер завязан на конкретный класс, например, UsersActivity, то при замене представления, вам придется открыть презентер и поменять там UsersActivity на другой класс.
Асинхронные операции
Для реализации асинхронности я здесь использовал AsyncTask. Но не помню, когда последний раз использовал его в рабочем коде. Обычно используются различные библиотеки, которые удобнее в использовании, гибче и дают больше возможностей. Например - RxJava.
Создание объектов
В UsersActivity мы создаем презентер следующим образом:
DbHelper dbHelper = new DbHelper(this); UsersModel usersModel = new UsersModel(dbHelper); presenter = new UsersPresenter(usersModel);
Это не очень хорошая практика. Рекомендуется не создавать объекты внутри вашего класса, а получать их уже готовыми снаружи. Для реализации этого принципа существуют различные библиотеки. Самый распространенный пример - это библиотека Dagger 2.
Поворот экрана
В этом примере нет обработки поворота экрана. Если ваш презентер выполняет какую-то долгую операцию, и вы повернете экран, у вас просто создастся новый презентер, а результаты работы старого презентера могут быть потеряны.
Есть различные способы, как этого избежать. Один из них - не пересоздавать презентер, если представление пересоздается. При этом, презенетер отпускает старое представление (метод detachView), и получает новое представление (метод attahcView). В итоге, результаты работы долгой операции будут отображены уже в новом представлении.
Если тема MVP стала вам интересна, то посмотрите этот пример. Он посложнее и более приближен к реальному коду.
Присоединяйтесь к нам в Telegram:
- в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
- в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
- ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня