Let’s have a look how is screen content composed in Android applications.
Translated by Taras Leskiv (http://android-by-example.blogspot.com/)
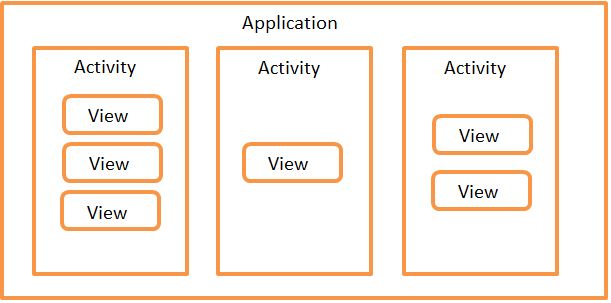
If to compare with Windows, the application consists of windows, which are called Activities. Usually, only one Activity is displayed at a time and it occupies the whole screen. And application switches between Activities. We can explore mail app as an example. One Activity displays a list of messages, the second one - displays a specific message and the third one - mailbox settings. While working with mail you switch between these Activities.
The content of Activity is composed of different components, so called Views. The most widely used Views are buttons, text input fields, checkboxes etc.
It can be displayed approximately like this:

Note, that a View is usually situated in a ViewGroup. The most common example of ViewGroup is Layout. Layouts can be of different types and they are responsible for placing its child elements - Views on the screen (in table, row, column ...).
You can read about this in more detail in help: User Interface and Common layout Objects
I am sure that I’ve already confused you with new words and terms, so let’s review all of this in practice. Create a project with the following properties:
Project name: P0041_BasicViews
Build Target: Android 2.3.3
Application name: BasicViews
Package name: ru.startandroid.develop.BasicViews
Create Activity: MainActivity
If you have the latest version of project creation wizard, then Build Target is the same thing as Build SDK. In the Activity creation screen don’t forget to enter main in the Layout Name field.
In our project we are interested in res > layout > main.xml file

It is a layout-file. In this file we will define a set of View elements, which we want to see on the screen, and their location on it. When the application starts, Activity reads this file and displays us what we have configured there. Let’s open it and have a look which View set does it contain by default.

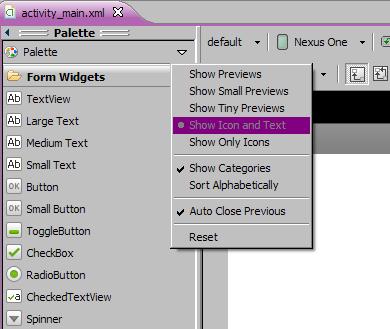
On the left we can see a list of Views divided in groups. You can see here all the View-elements that you can use in your application.
It may have different appearance, which can be configured in the Palette menu a little bit to the top.

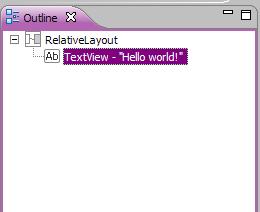
Glance at the white screen. We can see that now on the screen is present an element with “Hello World!” text. To find out what View it is, click on this text. In the Outline tab on the right you will notice all the elements defined in main.xml.

We can see that the element we’ve just selected is a TextView. Note, that it’s inside RelativeLayout element, which is a ViewGroup. I’ve mentioned about ViewGroups above.
Let’s add some more elements on the screen. let it be a Button and a CheckBox. To do so, just drag and drop them from the list on the left to the white screen of your future application. You can also drag and drop them to the RelativeLayout in the Outline tab. The result will be almost the same. Let’s also add to the screen Plain Text from the Text Fields group, besides Button and CheckBox.
They will appear with names button1, checkBox1 and editText1 in the Outline. These are IDs that have been assigned automatically. Let’s leave them as they are for now, later we will learn how to change them and will make them more meaningful.
Now we have a few elements on our screen. Let’s change their inscriptions. Click on TextView in the Outline tab. Now we need Properties tab. It displays selected in Outline or on the screen View-element’s properties. It is usually situated just below the Outline.
Let’s find a Text property in Properties. At the moment there is a link to a String constant. We will review where to create constants in the next lessons, but for now, let's enter a custom text here: “Some text”.

Let's change Text property for button1, checkBox1, and editText1 elements to custom text. All these changes are written into main.xml. Let's save everything CTRL+SHIFT+S and launch the application CTRL+F11.
The application displays MainActivity, which reads main.xml file and displays all the Views that we have created and configured.

In this lesson we:
have found out what is displayed on Android application screen.
learnt how to form a layout file - add Views and configure their properties.
In the next lesson we:
will explore layout-file from the other point of view - XML
will find out how Activity is aware of which layout-file to read and configure it to read another file.
will find out which layout-file is used when screen orientation changes (horizontal/vertical).
Присоединяйтесь к нам в Telegram:
- в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
- в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
- ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня

